LYT
LYT首页
分类
标签
项目
留言
友链
关于
css显示模式
2023年1月9日18时19分
2023年1月9日19时19分
前端
css显示模式
块级元素
显示特点:
1.独占一行(一行只能显示一个)
2.宽度默认是父元素的宽度,高度默认由内容撑开
3.可以设置宽高(就算设置了宽高也是独占一行)
代表标签:
div、p、h系列、ul、li、dl、dd、dt、form、header...
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .a1{ width: 700px; height: 700px; background: url(car.jpg) no-repeat center yellow; } </style> </head> <body> <div class="a1"></div> </body> </html>
运行结果:

行内元素
显示特点:
- 一行可以显示多个
- 宽度和高度默认由内容撑开
- 不可以设置宽高
代表标签:
**a、span、**b、u、i、s、strong、ins、em、del....
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div{ background-color: red; } span{ background-color: blue; color: white; } </style> </head> <body> <div> <span>长剑</span> <span>长枪</span> <span>大刀</span> </div> </body> </html>
运行结果:

行内块元素
显示特点:
- 一行可以显示多个
- 可以设置宽高
代表标签:
**input、textarea、**button、select
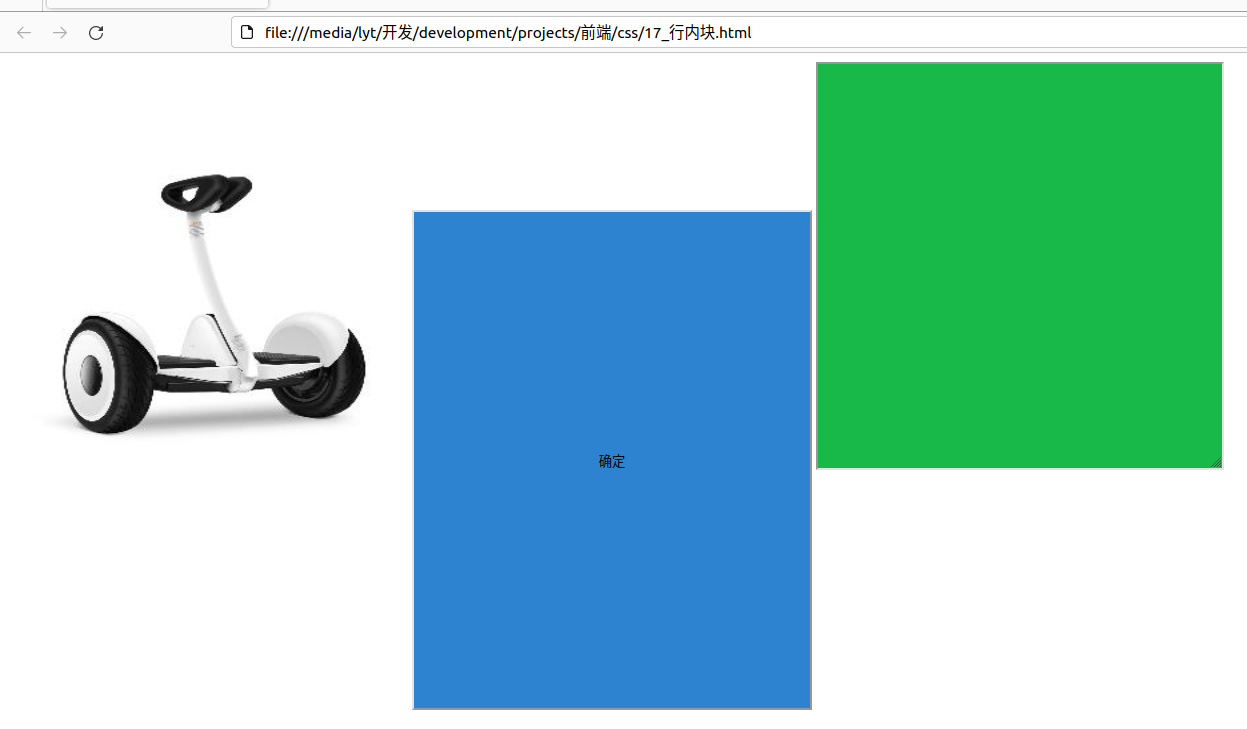
特殊情况:img标签内有行内块元素特点,但是Chrome调试工具中显示结果是inline
运行结果:

显示模式转换
语法:
| 属性 | 效果 | 使用频率 | | :------------------: | :--------------: | :------: | | display:block | 转换成块级元素 | 较多 | | display:inline-block | 转换成行内块元素 | 较多 | | display:inline | 转换成行内元素 | 较少 |
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div{ width: 400px; height: 400px; background-color: yellow; display: inline-block; } </style> </head> <body> <div>111</div> <div>222</div> </body> </html>
运行结果: 将div改成了行内块的显示模式,div就不再是独占一行