 LYT
LYT首页
分类
标签
项目
留言
友链
关于
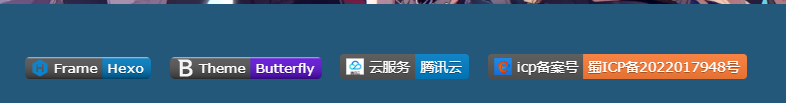
hexo butterfly主题美化页脚
2022年7月15日19时15分
2022年7月15日19时56分
hexo
hexo博客butterfly主题美化页脚
效果展示

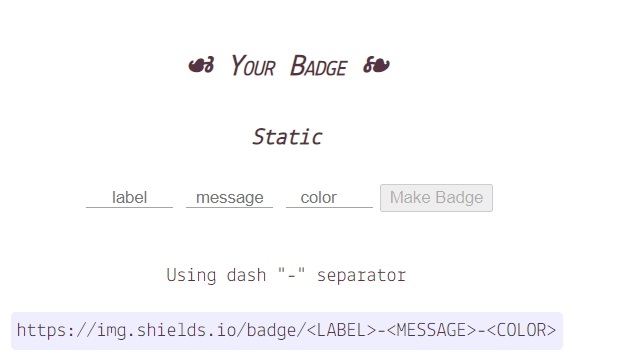
图标制作
网站为shields,点击进入,就可以制作自己的令牌

例如我们输入,云服务|腾讯云|red,产生如下效果

如果我们需要加上自己想要的小图标,例如

那么我们还需要一个图片解码网站,然后自己选取的图标最好小于5k,大于5k的话可以用这个网站压缩,然后我们进入图片解码网站,选择自己的文件

然后在生成没有自定义图标的url里面跟上?logo=+你复制的图片

附上一个例子
https://img.shields.io/badge/%E4%BA%91%E6%9C%8D%E5%8A%A1-%E8%85%BE%E8%AE%AF%E4%BA%91-red?logo=data:image/jpeg;base64,一长串编码
配置footer文件
找到 /themes/butterfly/layout/includes/footer.pug,粘贴以下字段,注意根据自己的情况增减,然后这里img(src=url_for(theme.footer.icon1)在对应的主题配置文件下的_config.yml文件
#footer-wrap .framework-info span.footer-separator a(href='https://hexo.io') img(src=url_for(theme.footer.icon1) title='博客框架为Hexo' alt='hexo' data-ll-status='loading' class='entered loading') span.footer-separator a(href='https://github.com/jerryc127/hexo-theme-butterfly') img(src=url_for(theme.footer.icon2) title='主题采用butterfly' alt='主题采用butterfly' data-ll-status='loading' class='entered loading') span.footer-separator a(href='https://cloud.tencent.com/17197&page=618season') img(src=url_for(theme.footer.icon3) title='本站项目在腾讯云部署' alt='腾讯云部署' data-ll-status='loading' class='entered loading') span.footer-separator a(href='https://beian.miit.gov.cn/#/Integrated/index') img(src=url_for(theme.footer.icon5) title='icp备案号' alt='协议' data-ll-status='loading' class='entered loading')
主题下_config.yml配置文件,用vscode全局搜索到footer,替换原有的footer
footer: owner: enable: true since: 2020 icon1: https://img.shields.io/badge/Frame-Hexo-blue?style=plastic&logo=hexo icon2: https://img.shields.io/badge/Theme-Butterfly-6513df?style=plastic&&logo=bitdefender* icon3: https://img.shields.io/badge/****** icon4: https://img.shields.io/badge/****** icon5: https://img.shields.io/badge/****** custom_text: copyright: true # Copyright of theme and framework
一定要一一对应好,然后重新部署就能看到效果了~



