LYT
LYT首页
分类
标签
项目
留言
友链
关于
hexo butterfly主题设置背景透明度和字体
2022年7月12日19时15分
2022年7月12日19时56分
hexo
hexo butterfly主题修改背景透明度
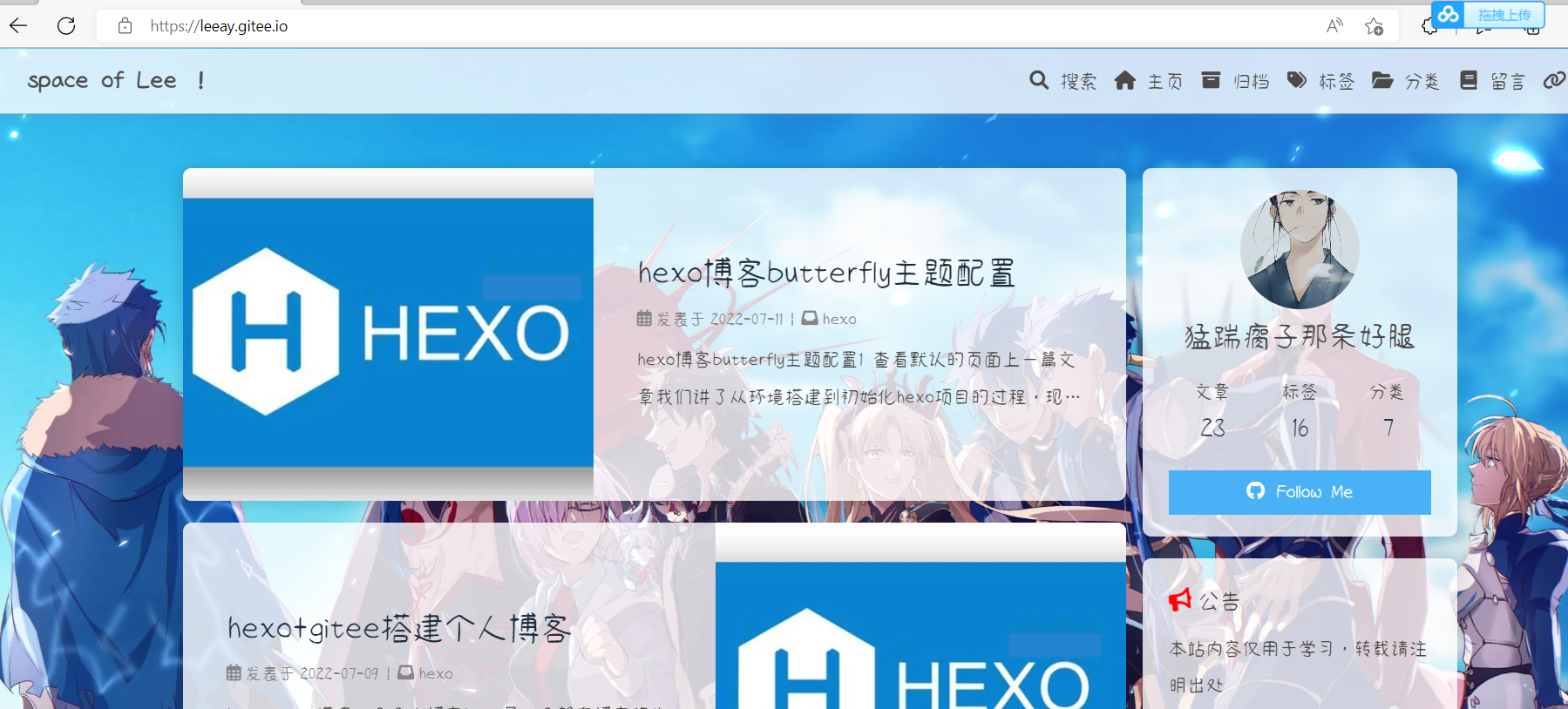
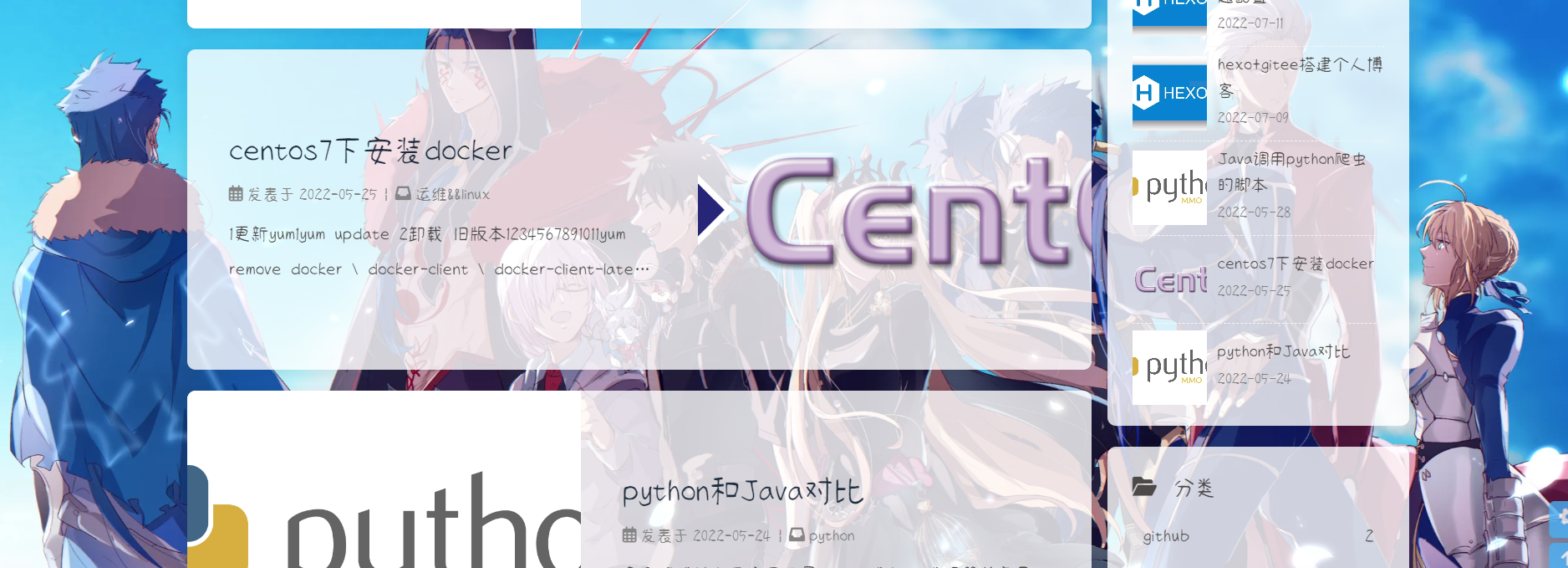
预览效果

新建css文件
我们通过引入css的方式,改变页面的样式,我们需要在主题文件夹下找到css文件夹,博客根目录\themes\Butterfly\source\css,新建一个transpancy.css文件(文件名可以自取),然后粘贴以下字段。修改最右边的数字改变透明度。
/* 文章页背景 */ .layout_post>#post { /* 以下代表透明度为0.5 可以自行修改*/ background: rgba(255,255,255,.8); } /* 所有页面背景 */ #aside_content .card-widget, #recent-posts>.recent-post-item, .layout_page>div:first-child:not(.recent-posts), .layout_post>#page, .layout_post>#post, .read-mode .layout_post>#post{ /* 以下代表透明度为0.5 */ background: rgba(255,255,255,.8); } /*侧边卡片的透明度 */ :root { --card-bg: rgba(255, 255, 255, .8); }
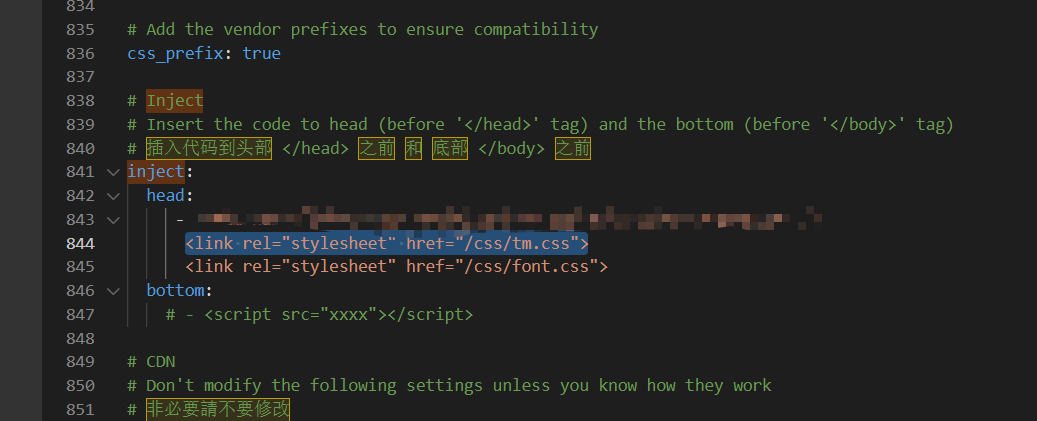
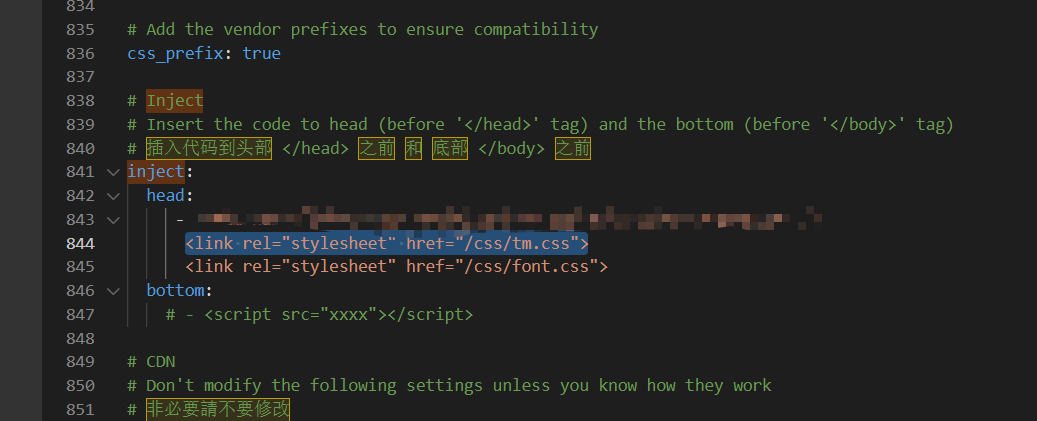
然后在主题配置文件引入css文件,用vscode打开,全局检索inject,在以下head位置插入字段

<link rel="stylesheet" href="/css/transpancy.css">
然后重新部署就能看到效果了。
hexo butterfly修改字体
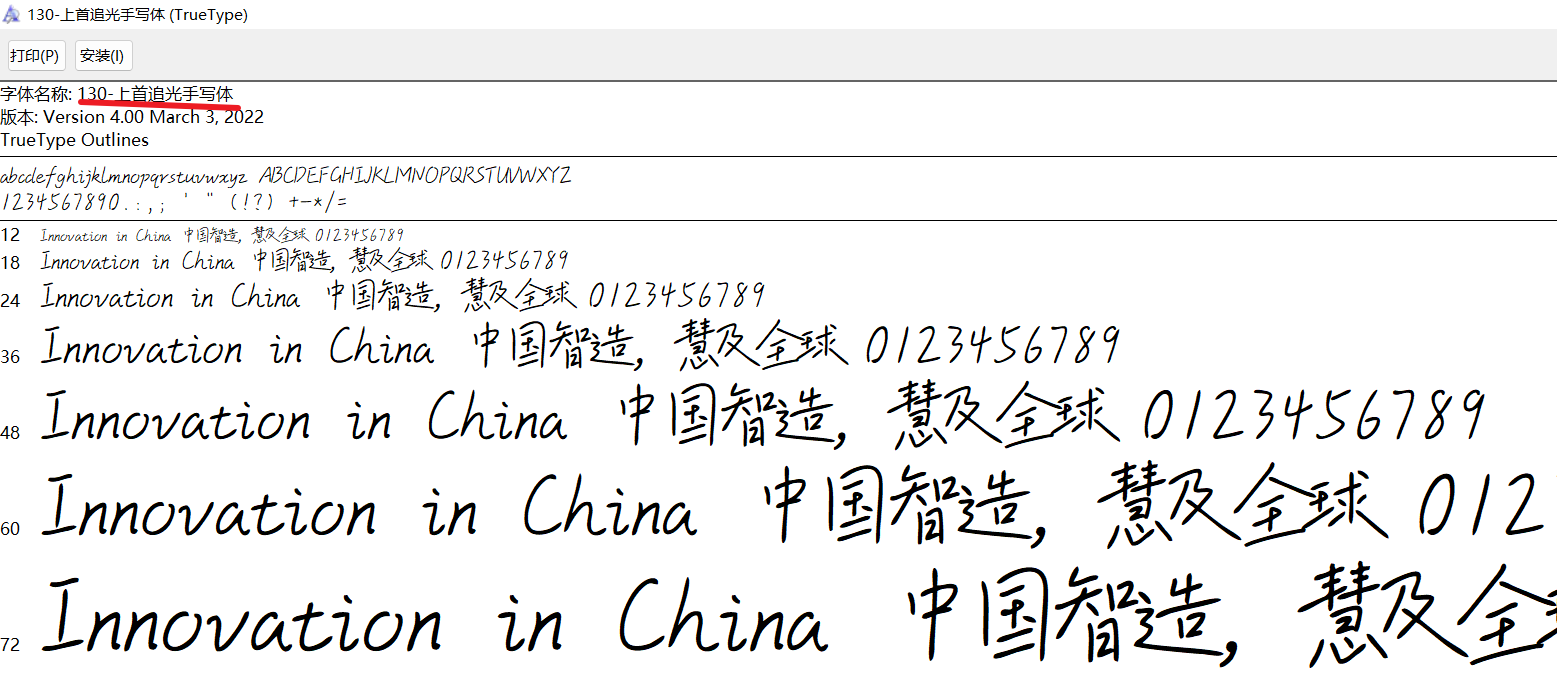
从网上随便下载一个字体,注意如果网站有广告收入或者打赏功能,一定要注意版权的问题,一般都是ttf文件格式,点进去,标注位置就是字体名字

然后还是通过css的方式引入,同上在根目录\themes\Butterfly\source\css下新建一个font.css目录,粘贴以下字段
@font-face{ font-family: '字体名字'; src: url('/font/文件名字.ttf') format("truetype"); } body { font-family: '字体名字'; }
并在主题配置文件引入

重新部署就可以看到效果