 LYT
LYThexo博客butterfly主题修改圆角,换图标
hexo博客butterfly主题修改圆角,换图标
准备工作
在修改之前,需要有vscode或者其他编辑器(推荐vscode),在打开一个文件后,按ctrl+f可以全局查找。

会使用全局查找以后就可以开始修改主题了。
修改圆角
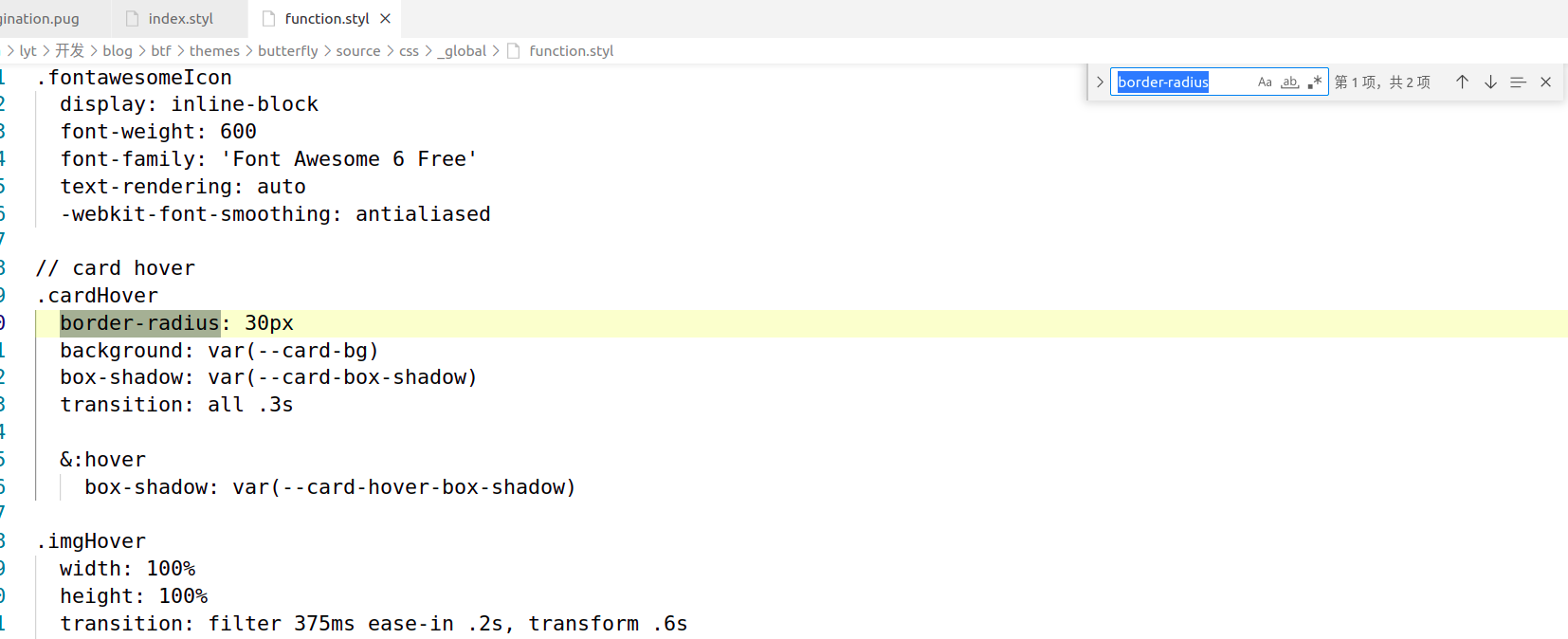
在主题的根目录/themes/butterfly/source/css/_global下的function.styl,打开这个文件,然后检索border-radius,修改这个数值即可。

修改图标(仅修改配置文件)
使用阿里图标iconfont
点击图标,添加入库

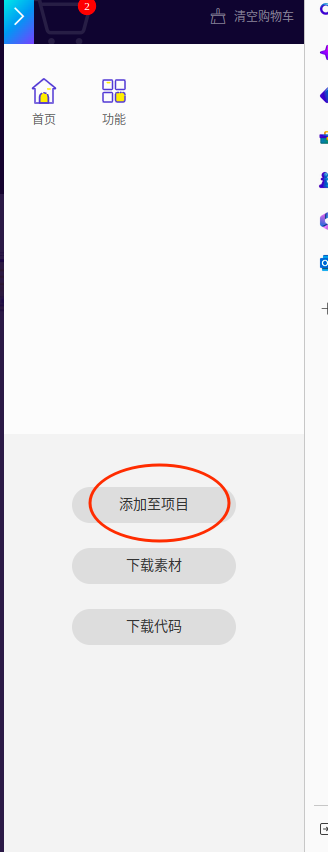
把图标添加进项目


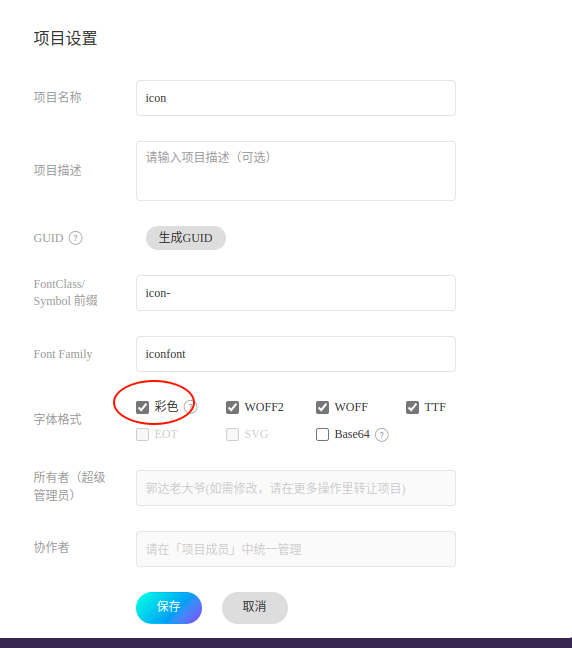
在项目设置里面可以设置彩色

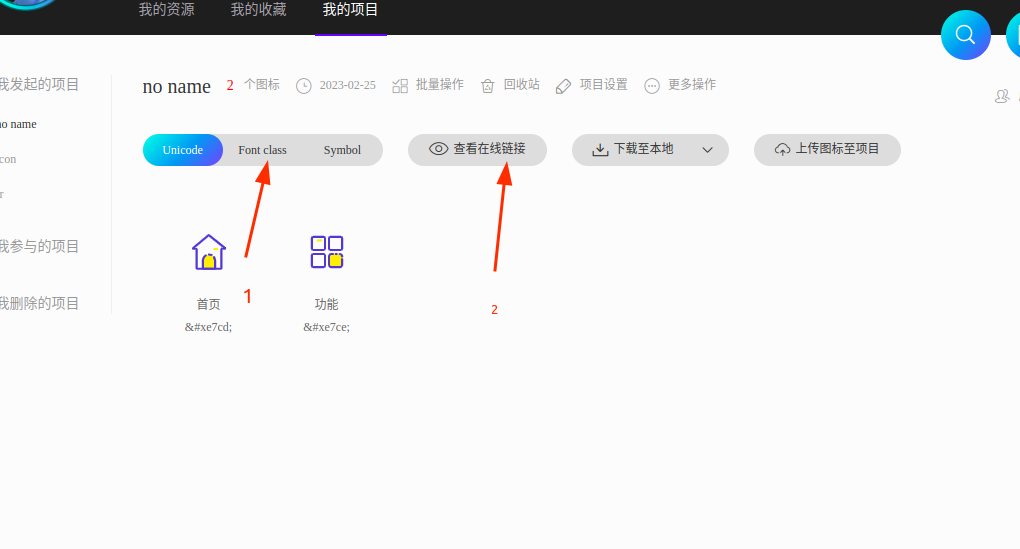
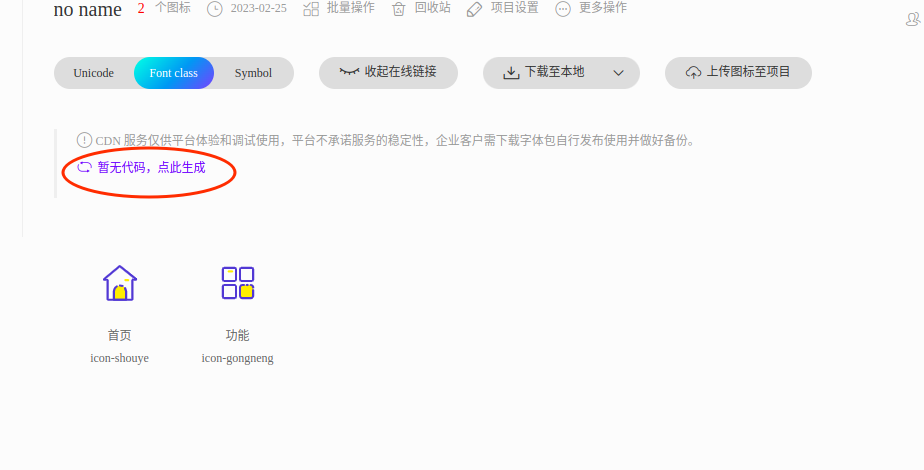
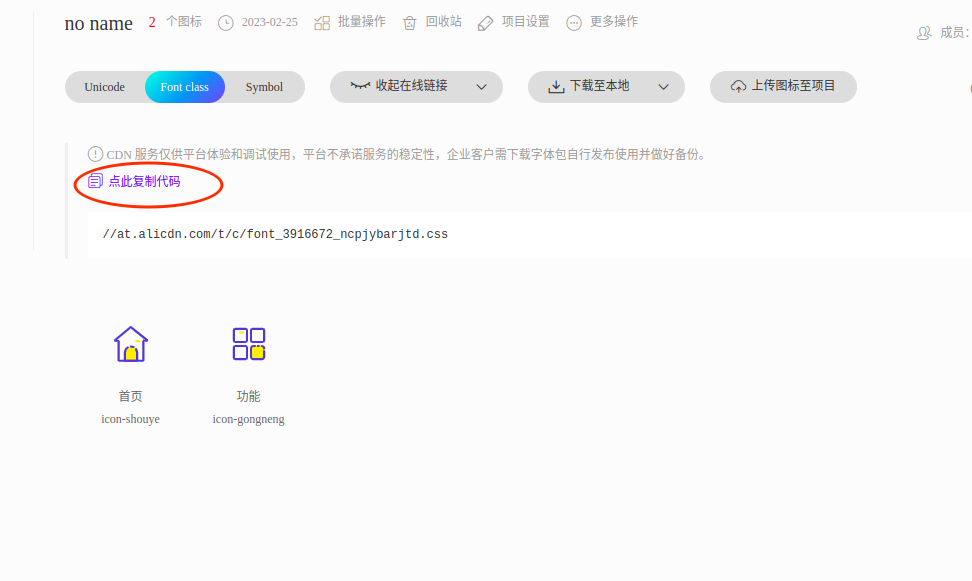
获取图标的css代码,这里博客是自己用,使用cdn也行。


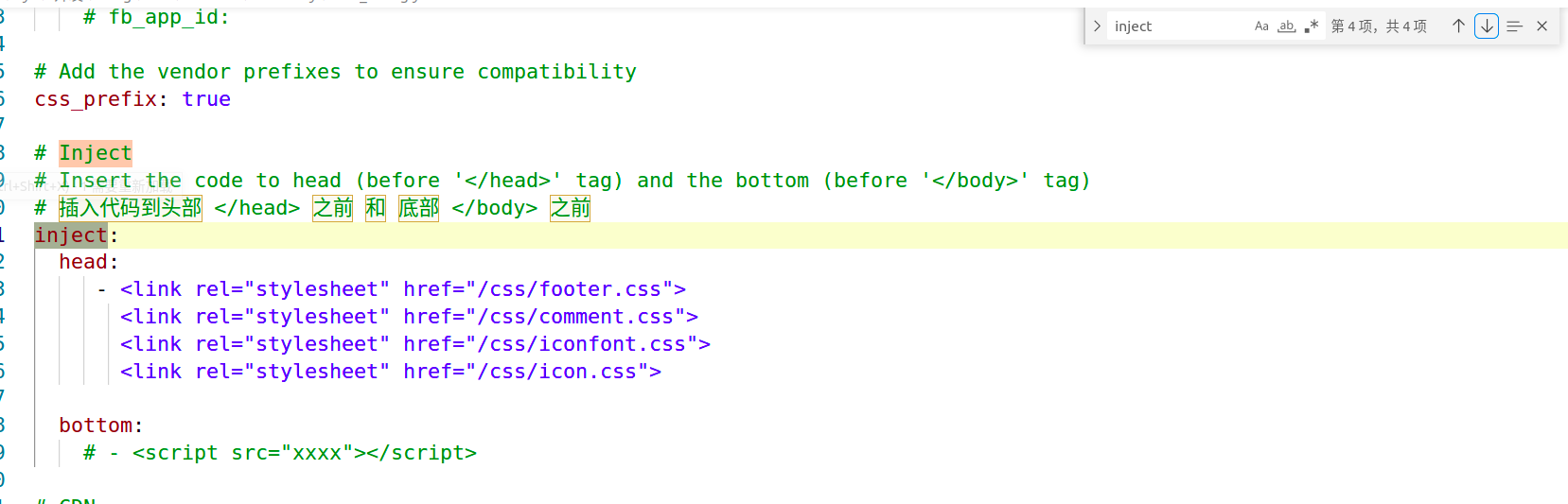
复制路径,在浏览器打开,把里面的css复制到本地,放到主题文件下的css文件夹/themes/butterfly/source/css,然后通过主题文件夹下(注意不是根目录)的_config.yml文件引入(全局检索inject)


修改导航栏图标
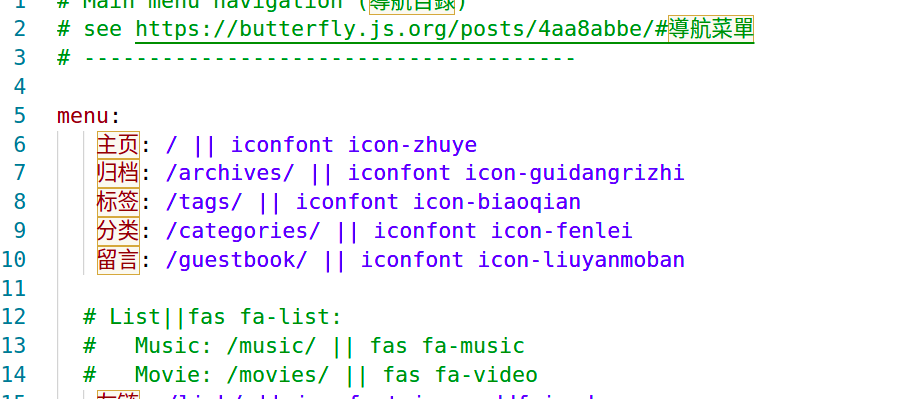
这个在主题下的配置文件_config.yml最上面的部分就能够修改,修改方式就是覆盖以前的fa图标,换成iconfont+图标名,图标名字在iconfont官网的后台可以获取


效果

修改图标(改源码)
举例
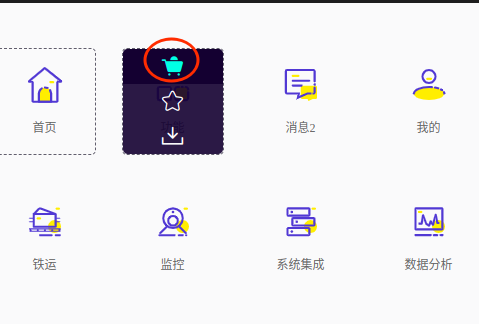
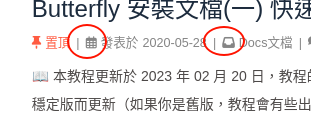
这里我们用修改首页文章卡片里面的图标来举例。
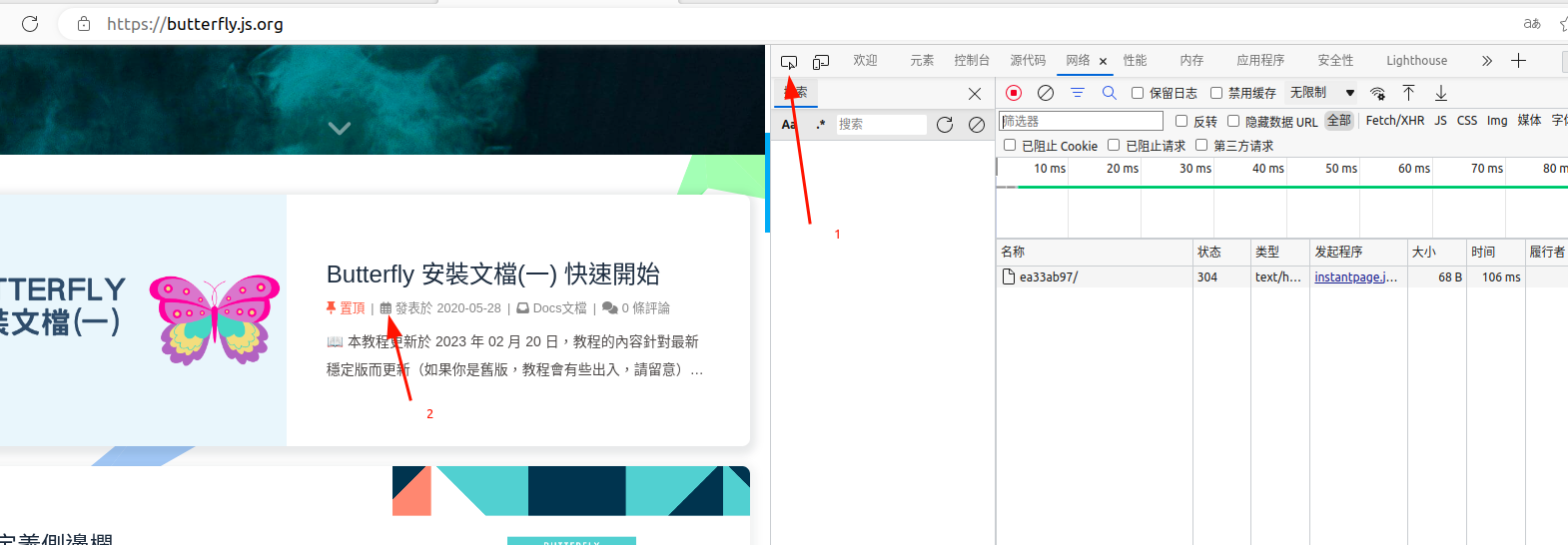
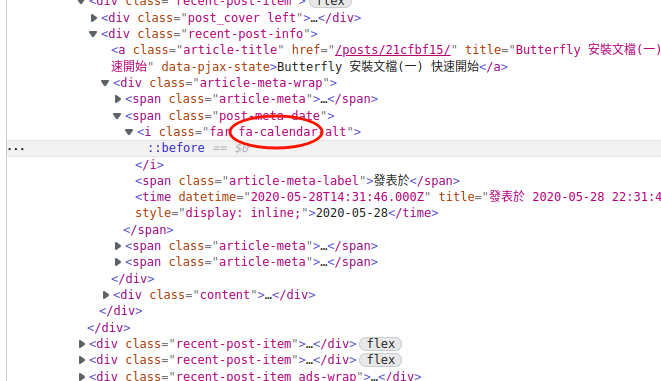
建议使用hexo s进行调试,然后打开网页,进入开发者模式(按f12),选择要替换的目标

复制标记的名字

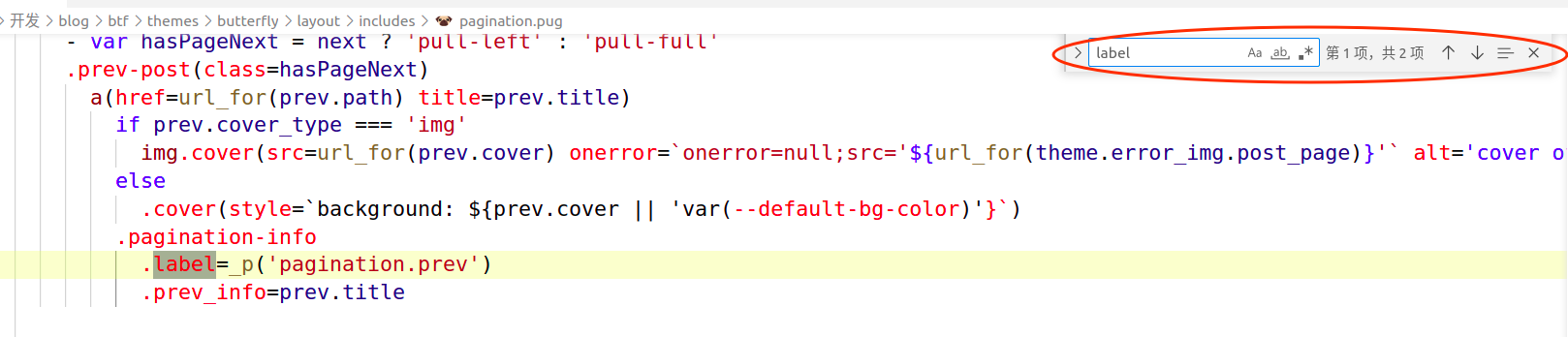
然后打开主题文件/themes/butterfly/layout/includes/mixins下的post-ui.pug文件,检索刚刚复制的内容,替换成iconfont+图表名字

其他图标
这两个图标都可以在上述的post-ui.pug文件修改

侧边栏的图标在btf/themes/butterfly/layout/includes/widget下的pug文件都能找到,有一部分找不到(侧边分类栏就找不到修改图表的地方),在配置文件关了就行。

本地搜索的图标在/themes/butterfly/layout/includes/header下的nav.pug文件里面修改
总结
主题原本用的图标库是Fontawesome图标库,使用了国外cdn,加载比较慢,而且颜色单一不好看,使用阿里图标库,不仅图标更加丰富,而且加载速度更快。再次强调,要用改源码的方式修改图标,一定要先在原本的网页里面,按f12获取那个图表的class名字(只需要复制fa-xxx),然后再去对应的源码文件修改class名字。



