 LYT
LYT首页
分类
标签
项目
留言
友链
关于
hexo博客butterfly主题美化插件大礼包
2022年8月22日15时15分
2022年8月22日15时56分
hexo
首页轮播图
下载插件
npm install hexo-butterfly-swiper --save
添加配置信息
# hexo-butterfly-swiper # see https://akilar.top/posts/8e1264d1/ swiper: enable: true # 开关 priority: 5 #过滤器优先权 enable_page: all # 应用页面 timemode: date #date/updated layout: # 挂载容器类型 type: id name: recent-posts index: 0 default_descr: 再怎么看我也不知道怎么描述它的啦! swiper_css: https://npm.elemecdn.com/hexo-butterfly-swiper/lib/swiper.min.css #swiper css依赖 swiper_js: https://npm.elemecdn.com/hexo-butterfly-swiper/lib/swiper.min.js #swiper js依赖 custom_css: https://npm.elemecdn.com/hexo-butterfly-swiper/lib/swiperstyle.css # 适配主题样式补丁 custom_js: https://npm.elemecdn.com/hexo-butterfly-swiper/lib/swiper_init.js # swiper初始化方法
使用方法
在文章顶部编辑swiper_index参数
--- title: 文章标题 date: 创建日期 updated: 更新日期 cover: 文章封面 description: 文章描述 swiper_index: 1 #置顶轮播图顺序,非负整数,数字越大越靠前 ---
运行效果

本地搜索
下载插件
npm install hexo-generator-search --save
修改配置文件
# Local search local_search: enable: true #这里改为true preload: false CDN:
效果

github日历、双栏、首页目录和那年今日
下载插件
npm install hexo-githubcalendar hexo-magnet hexo-butterfly-article-double-row hexo-history-calendar --save
修改配置文件(全局)
在根目录下的配置文件添加以下字段.
| 字段 | 意义 | | :--------------------------: | :----------------------------: | | githubcalendar | github的日历表,需要指定用户名 | | magnet | 首页菜单 | | history_calendar | 侧边栏历史上的今天 | | butterfly_article_double_row | 首页文章两列布局 |
githubcalendar: enable: true priority: 3 enable_page: / user: liyatai layout: type: id name: recent-posts index: 0 githubcalendar_html: '<div class="recent-post-item" style="width:100%;height:auto;padding:10px;"><div id="github_loading" style="height:100%;display: flex;align-items: center;justify-content: center;"><svg style="height:50px" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 50 50" style="enable-background:new 0 0 50 50" xml:space="preserve"><path fill="#d0d0d0" d="M25.251,6.461c-10.318,0-18.683,8.365-18.683,18.683h4.068c0-8.071,6.543-14.615,14.615-14.615V6.461z" transform="rotate(275.098 25 25)"><animateTransform attributeType="xml" attributeName="transform" type="rotate" from="0 25 25" to="360 25 25" dur="0.6s" repeatCount="indefinite"></animateTransform></path></svg></div><div id="github_container"></div></div>' pc_minheight: 248px mobile_minheight: 0px color: "['#ebedf0', '#fdcdec', '#fc9bd9', '#fa6ac5', '#f838b2', '#f5089f', '#c4067e', '#92055e', '#540336', '#48022f', '#30021f']" api: https://python-github-calendar-api.vercel.app/api # api: https://python-gitee-calendar-api.vercel.app/api calendar_js: https://cdn.jsdelivr.net/gh/Zfour/hexo-github-calendar@1.21/hexo_githubcalendar.js plus_style: "" magnet: enable: true priority: 1 enable_page: all type: categories devide: 2 display: - name: golang display_name: go语言笔记 icon: 📚 - name: hexo display_name: hexo博客相关 icon: 🎮 - name: 数据结构 display_name: 数据结构 icon: 🐱👓 - name: python display_name: python icon: 👩💻 color_setting: text_color: black text_hover_color: white background_color: "#f2f2f2" background_hover_color: "#b30070" layout: type: id name: recent-posts index: 0 temple_html: '<div class="recent-post-item" style="width:100%;height: auto"><div id="catalog_magnet">${temple_html_item}</div></div>' plus_style: "" butterfly_article_double_row: enable: true history_calendar: priority: 4 enable: true enable_page: all layout: type: class name: sticky_layout index: 0 temple_html: '<div class="card-widget card-history"><div class="card-content"><div class="item-headline"><i class="fas fa-clock fa-spin"></i><span>那年今日</span></div><div id="history-baidu" style="height: 100px;overflow: hidden"><div class="history_swiper-container" id="history-container" style="width: 100%;height: 100%"><div class="swiper-wrapper" id="history_container_wrapper" style="height:20px"></div></div></div></div>'
效果
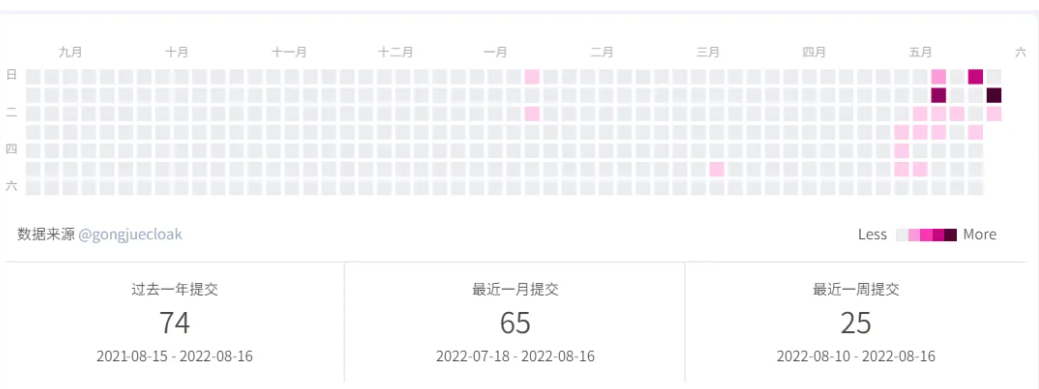
github日历

首页目录

那年今日

双栏




