 LYT
LYThexo博客butterfly主题配置
hexo博客butterfly主题配置
1 查看默认的页面
上一篇文章我们讲了从环境搭建到初始化hexo项目的过程,现在我们就可以看一看博客长什么样子
将hexo以本地服务器的方式运行,
hexo g #生成静态文件 hexo d #部署hexo项目 hexo s #启动本地服务器预览,可用于动态调试
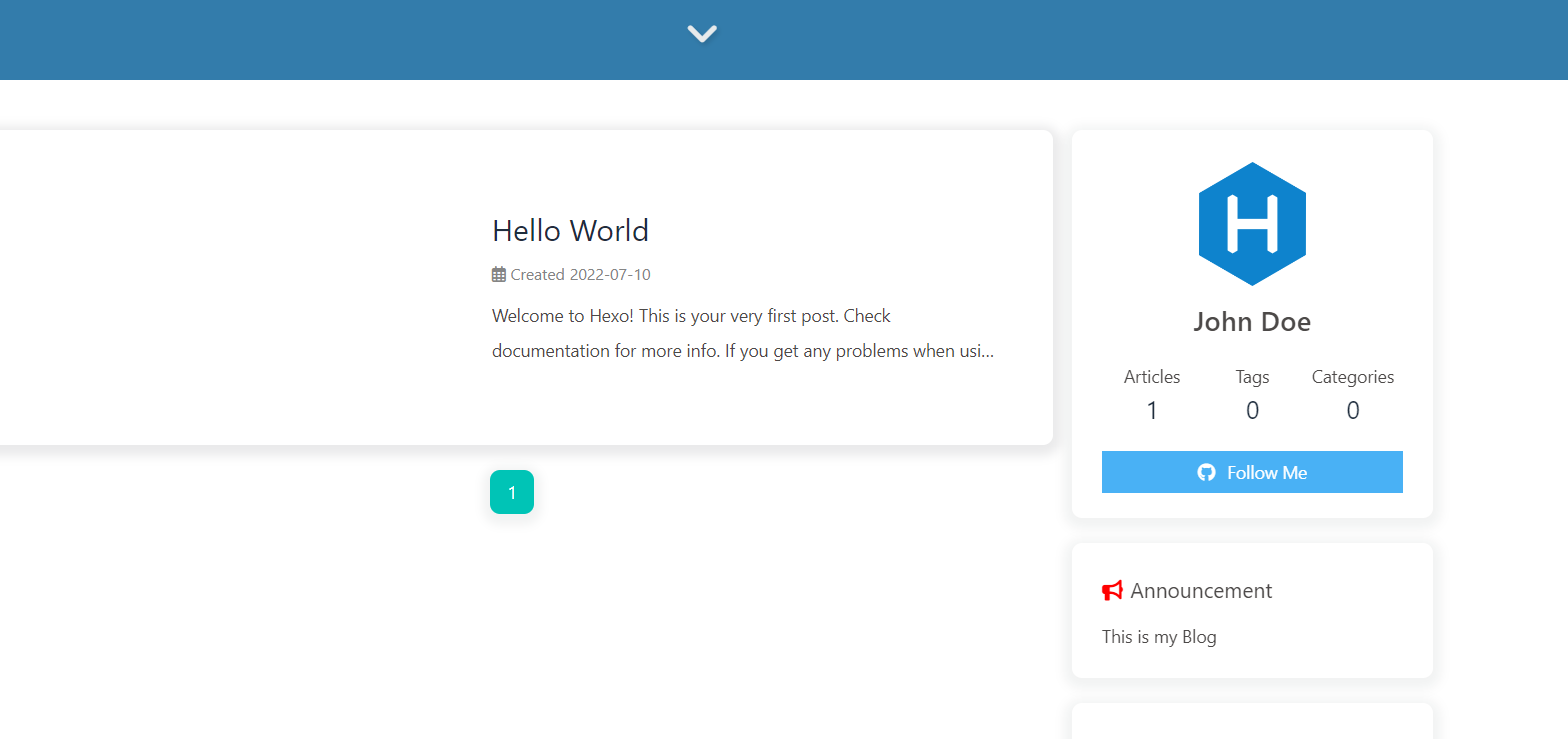
页面效果:

2 更换Butterfly主题
在hexo文件根目录拉取Butterfly主题的源文件
git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly
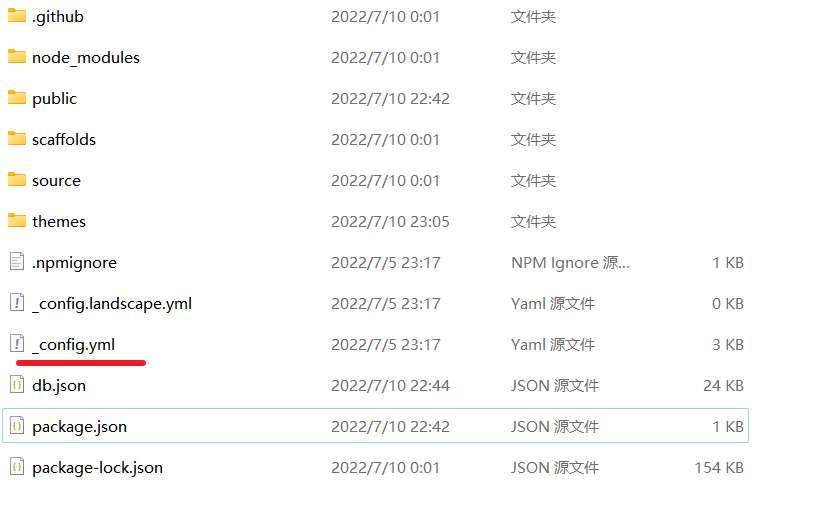
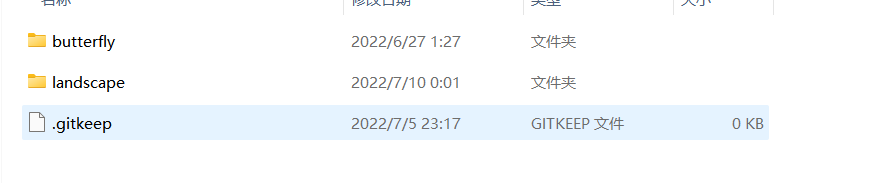
下载完成的主题文件在theme文件夹下,如果连不上github,也可以去gitee下载主题,需要注册gitee账号,很快的。下载zip完成后把压缩包解压到theme文件夹下,并改名字为butterfly,然后修改根目录下的_config.yml文件

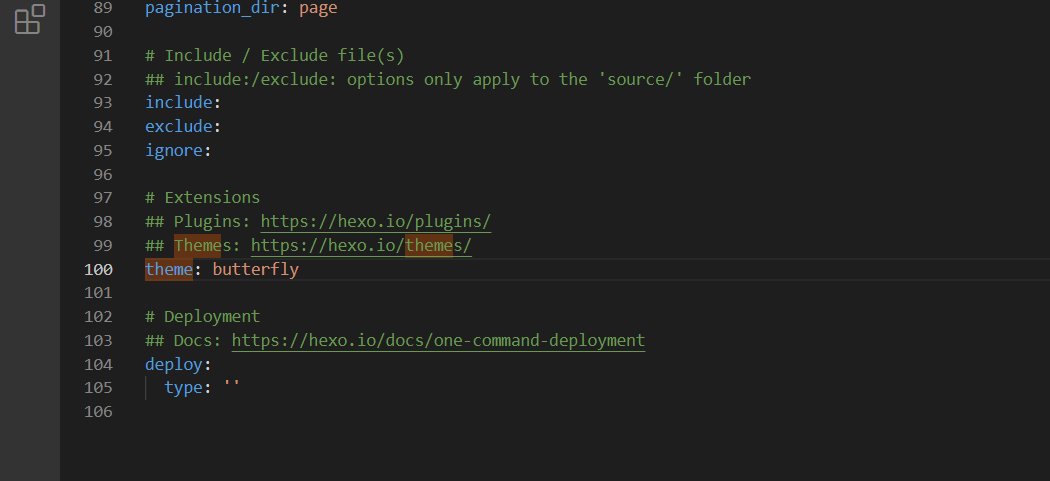
用vscode打开,然后ctrl+f全局检索,搜索theme,也可以直接拖到最后,把theme后面改成butterfly,注意需要和主题文件夹下的文件名一直(如果没有改名),保存并退出。


hexo clean #清除缓存 hexo g hexo d
然后打开服务
hexo s

如果网页出现这种结果,是因为还没下载渲染插件

下载渲染插件
npm install --save hexo-renderer-jade hexo-generator-feed hexo-generator-sitemap hexo-browsersync hexo-generator-archive
重新部署后进入博客

3 修改网站的基本信息
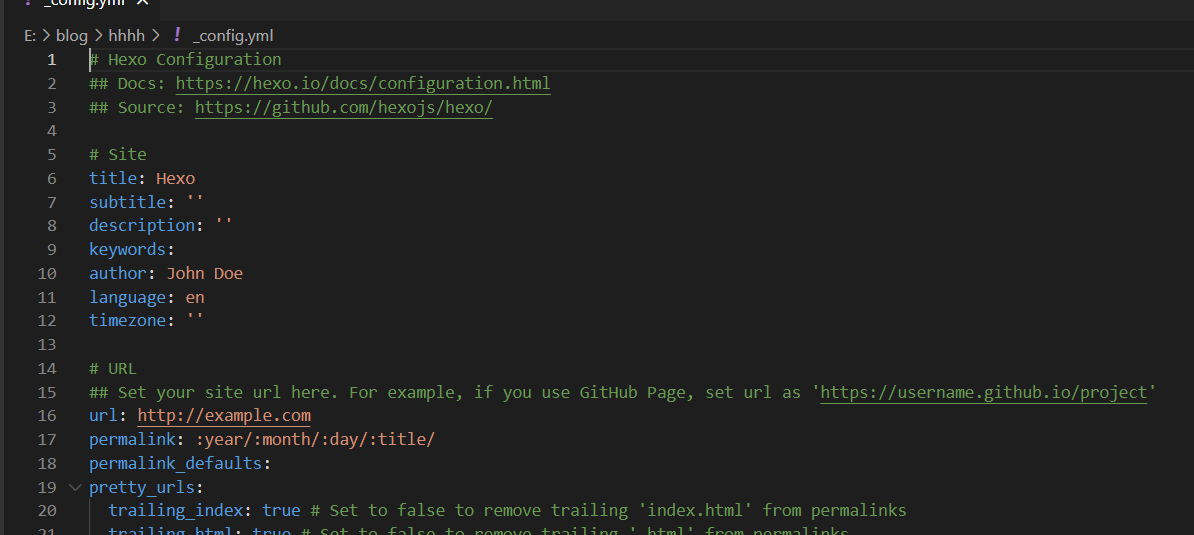
打开根目录下的_config.yml文件,修改一下字段

title: 你网站的标题 subtitle: 网站的副标题 description: 网站描述 keywords: 关键字 anthor: 作者名字 language: zh-CN #简体中文 默认的是en代表英文
效果:

4 添加上方目录
这时候,我们就要打开hexo的Butterfly主题下的_config.yml文件

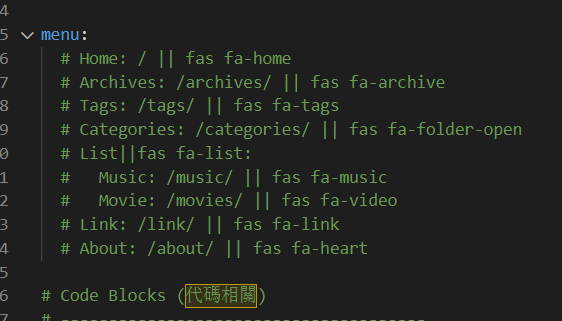
想添加相应的菜单就取消注释,并且修改为中文
menu: 主页: / || fas fa-home 归档: /archives/ || fas fa-archive


5添加友链页面
先修改主题下的_config文件

然后新建一个page页面
hexo new page link
会在>source>link目录下生成一个link.md文件
打开文件在后面追加一行
type: "link"
如果要添加友链,则需要在source文件夹下新建一个_data文件夹,在文件夹里面新建一个link.yml文件按如下格式编辑
- class_name: 分类名称
class_desc: 分类描述
link_list:
- name: 百度
link: https://www.baidu.com/
avatar: https://imgsa.baidu.com/forum/pic/item/9c82d158ccbf6c81a7c49b78be3eb13532fa40aa.jpg
descr: 百度一下你就知道
效果如下

6 设置各种类型的背景图片
6.1 顶部背景图
首页和归档页面的顶部背景图可以在主题下的配置文件修改

路径最好放在根目录下的source里面,比如在source自带一个img文件夹,你也可以自己新建一个,放入几个图片
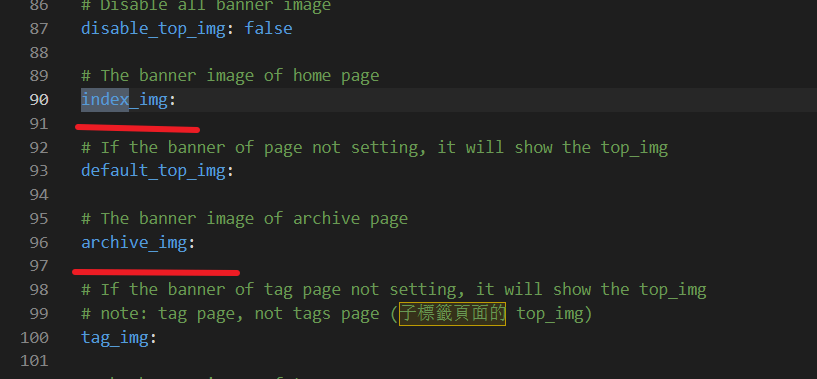
然后编辑的内容为:
index_img: /img/vgeta.jpg
archive_img: /img/water.jpg
首页:

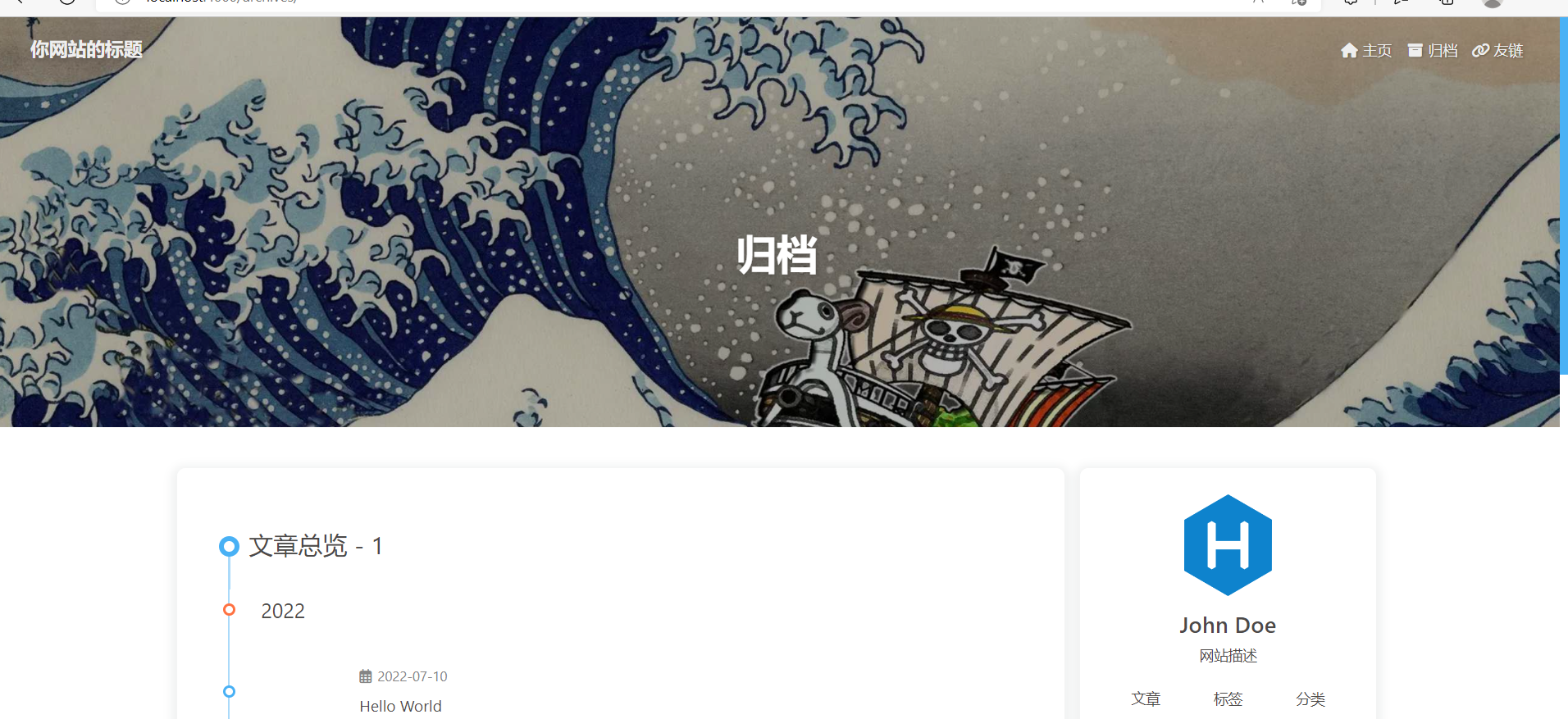
归档:

其他的页面则需要去相应的md文件去设置,比如友链页设置背景图片
效果:

6.2 设置文章背景图
只需要在文章md文件顶部添加一下字段,文章路径在根目录下的source/_post下
cover: #图片路径
效果

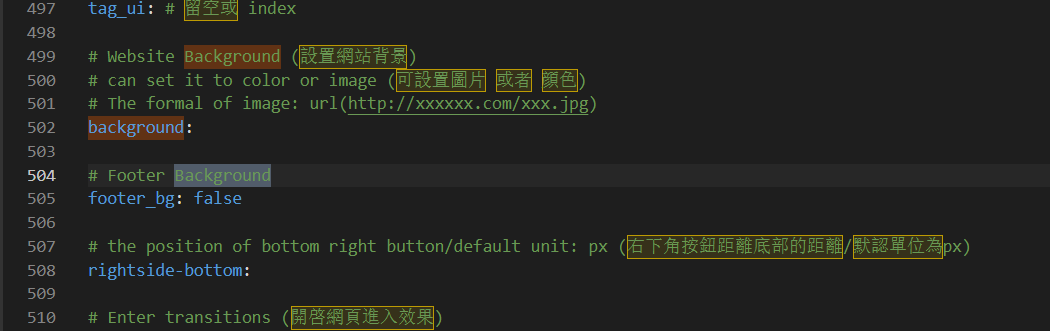
6.3 设置整体的背景图
这个设置需要在主题下的配置文件中配置,用vscode打开,用ctrl+f全局检索background

追加下面字段
url(/imgs/cai.jpg)
效果:

其他
Butterfly还有其他打字特效点击特效之类的可以自己去看配置文件,很多选项都用中文注释,繁体注释大概也能看懂。配置评论系统请看下一篇文章



