 LYT
LYT首页
分类
标签
项目
留言
友链
关于
react-navite镜像和全局代理配置
2024年9月27日11时40分
2024年9月27日11时40分
react-native
react-navite镜像代理配置
react native许多依赖包位置都在国外,如果不使用代理或者镜像,下载依赖的过程会很慢。
设置镜像
配置gradle压缩包的镜像
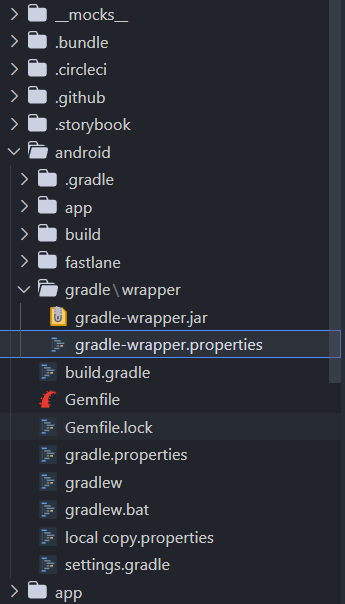
每个react native都是用的单独的gradle包,这个镜像需要在工程目录下 android\gradle\wrapper\gradle-wrapper.properties的文件配置,修改distributionUrl属性。

distributionBase=GRADLE_USER_HOME distributionPath=wrapper/dists distributionUrl=https\://mirrors.aliyun.com/macports/distfiles/gradle/gradle-8.3-all.zip networkTimeout=10000 validateDistributionUrl=true zipStoreBase=GRADLE_USER_HOME zipStorePath=wrapper/dists
可选的镜像位置如下
默认源
https://services.gradle.org/distributions/
腾讯镜像
https://mirrors.cloud.tencent.com/gradle/
阿里镜像
https://mirrors.aliyun.com/macports/distfiles/gradle/
配置gradle构建镜像
这里需要修改两个位置,第一个位置是在用户目录下的.gradle,我这里是
C:\Users\lyt\.gradle
新建一个init.gradle,复制以下内容
allprojects{ repositories { def ALIYUN_REPOSITORY_URL = 'https://maven.aliyun.com/repository/central/' def ALIYUN_JCENTER_URL = 'https://maven.aliyun.com/repository/public/' all { ArtifactRepository repo -> if(repo instanceof MavenArtifactRepository){ def url = repo.url.toString() if (url.startsWith('https://repo1.maven.org/maven2') || url.startsWith('http://repo1.maven.org/maven2')) { project.logger.lifecycle "Repository ${repo.url} replaced by $ALIYUN_REPOSITORY_URL." remove repo } if (url.startsWith('https://jcenter.bintray.com/') || url.startsWith('http://jcenter.bintray.com/')) { project.logger.lifecycle "Repository ${repo.url} replaced by $ALIYUN_JCENTER_URL." remove repo } } } maven { url ALIYUN_REPOSITORY_URL url ALIYUN_JCENTER_URL url 'https://maven.aliyun.com/repository/google/' url 'https://maven.aliyun.com/repository/gradle-plugin/' } } buildscript{ repositories { def ALIYUN_REPOSITORY_URL = 'https://maven.aliyun.com/repository/central/' def ALIYUN_JCENTER_URL = 'https://maven.aliyun.com/repository/public/' all { ArtifactRepository repo -> if(repo instanceof MavenArtifactRepository){ def url = repo.url.toString() if (url.startsWith('https://repo1.maven.org/maven2') || url.startsWith('http://repo1.maven.org/maven2')) { project.logger.lifecycle "Repository ${repo.url} replaced by $ALIYUN_REPOSITORY_URL." remove repo } if (url.startsWith('https://jcenter.bintray.com/') || url.startsWith('http://jcenter.bintray.com/')) { project.logger.lifecycle "Repository ${repo.url} replaced by $ALIYUN_JCENTER_URL." remove repo } } } maven { url ALIYUN_REPOSITORY_URL url ALIYUN_JCENTER_URL url 'https://maven.aliyun.com/repository/google/' url 'https://maven.aliyun.com/repository/gradle-plugin/' } } } }
第二个位置是工程目录下android\build.gradle,添加以下内容,在对应repositories模块添加一行maven这一行就可以
repositories { google() mavenCentral() jcenter() maven { url 'https://mirrors.cloud.tencent.com/gradle/' } }
设置全局代理
如果你有魔法,也可以使用魔法上网,走官方途径的话应该不配置任何镜像,或者只需要配置gradle的压缩包的镜像。
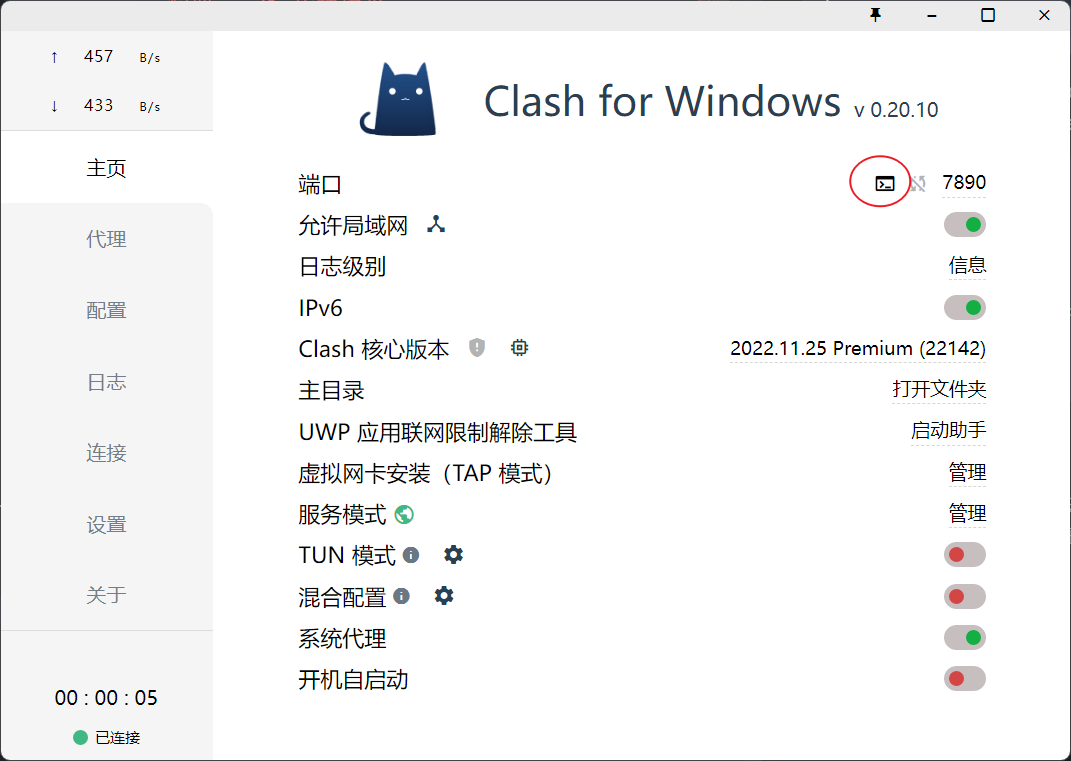
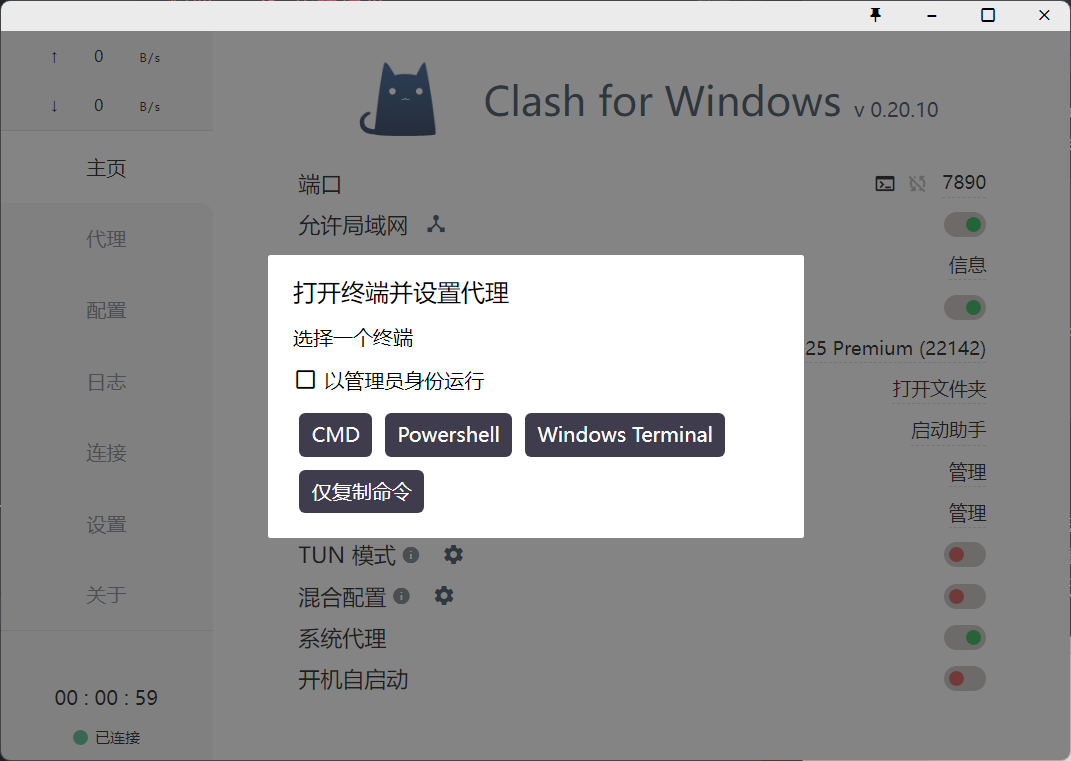
打开clash设置终端代理,点开这个终端图标,可以选择打开新终端或者复制命令,然后运行项目即可。

 注:初始化新项目时两种方法都可使用。运行现有的项目时,在执行yarn或者npm install的命令时,使用魔法比设置npm或者yarn镜像更方便。
注:初始化新项目时两种方法都可使用。运行现有的项目时,在执行yarn或者npm install的命令时,使用魔法比设置npm或者yarn镜像更方便。



