 LYT
LYTvue-router路由守卫简单使用
vue-router路由守卫简单使用
在vue3开发的时候,不可避免要用到路由(vue-router),但是在进行登录或者其他操作的时候需要进行权限管理,下面用一个简单的登录案例来演示路由守卫中的前置路由守卫
组件准备
入口组件
App.vue
<script setup lang="ts"> import {ref} from 'vue' // 响应式变量 let msg = ref("hello") //把值变成响应式 function change(){ msg.value = 'word' } </script> <template> <div> 这是入口组件 <router-view></router-view> </div> </template>
登录组件
login.vue
在跳转事件里面添加了一个sessionStorage,增加这个信息方便后续路由守卫进行权限校验,当前会话结束后,sessionStorage数据会被清空
<template> <!-- 这是登录的表单 --> <div> <span>账号:</span><input type="text" v-model="user.name"><br> <span>密码:</span> <input type="password" v-model="user.password"><br> <button @click="jump">login</button> </div> </template> <script setup lang='ts'> import { useRouter } from 'vue-router'; import { ref } from 'vue'; const router = useRouter() // reactive对象 const user = ref({ name:'', password:'' }) // 跳转事件 const jump = ()=>{ // 登录的标识 sessionStorage.setItem('token',JSON.stringify(user.value)) router.push('/index') } </script> <style scoped> div{ text-align: center; margin: auto; } input{ margin-left: 10px; margin-bottom: 10px; } </style>
登录成功组件
index.vue
<template> <div> 这是主页 </div> </template> <script setup lang='ts'> </script> <style scoped> </style>
路由配置文件
router.ts
全局前置守卫的的用法router.beforeEach((to,from,next)=>{}),三个参数分别代表,要跳转的路由、源路由和跳转操作参数,这里配置了一个白名单数组whileList = ['/'],里面存放着可以通过直接修改浏览器url访问的路径
import { createRouter,createWebHashHistory } from "vue-router"; const routes = [ { // 登录成功过后进入的页面 path:"/index", component:()=>import('../views/login/index.vue') }, { // 默认路由就是登录页面 path:"/", component:()=>import('../views/login/login.vue'), meta: { isAuth: true } }, ] const router = createRouter({ history:createWebHashHistory(), routes:routes }) // 全局路由守卫 // 白名单 const whileList = ['/'] router.beforeEach((to,form,next)=>{ if(whileList.includes(to.path)||sessionStorage.getItem('token')!=""){ next() }else{ next('/') } }) export default router
效果演示
直接修改url访问index
这里可以看到直接通过访问url是不能够进入到index组件的

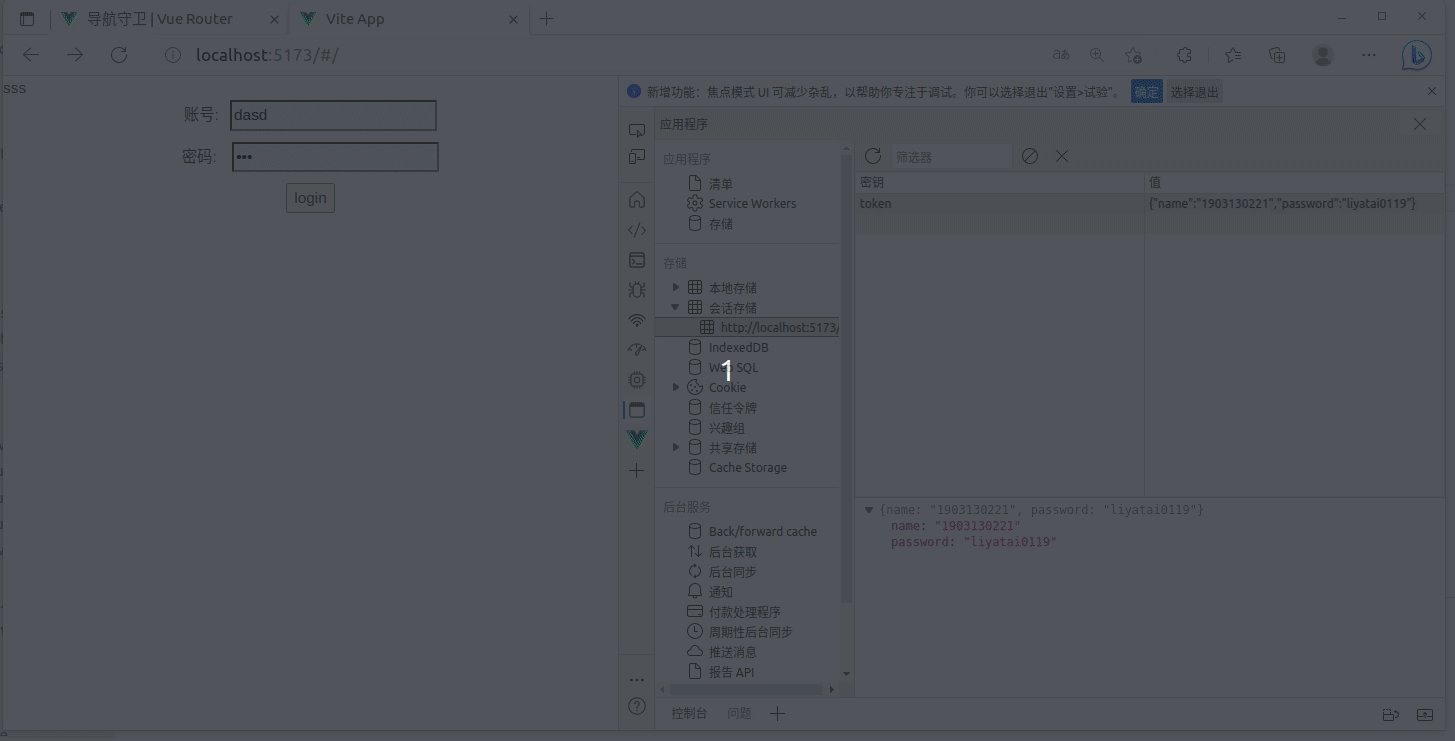
登录进入index
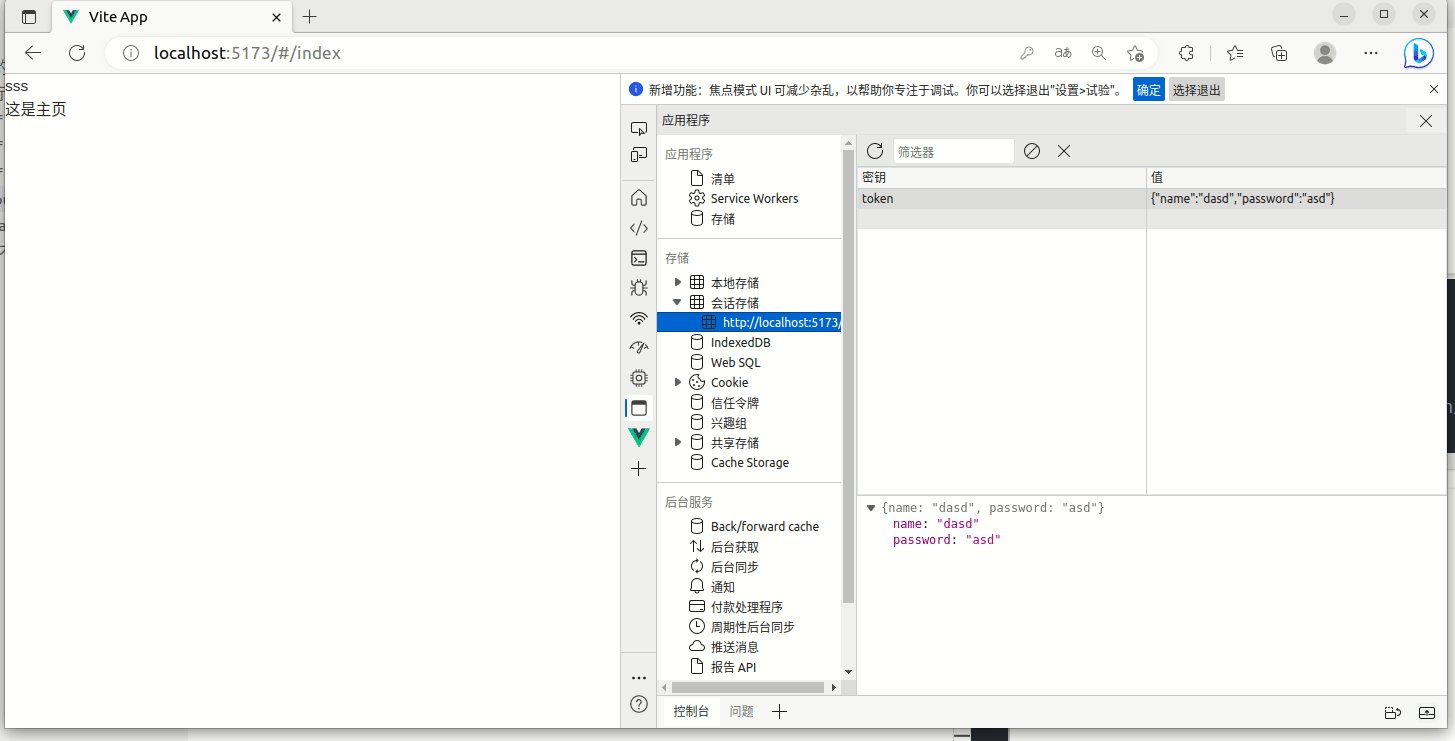
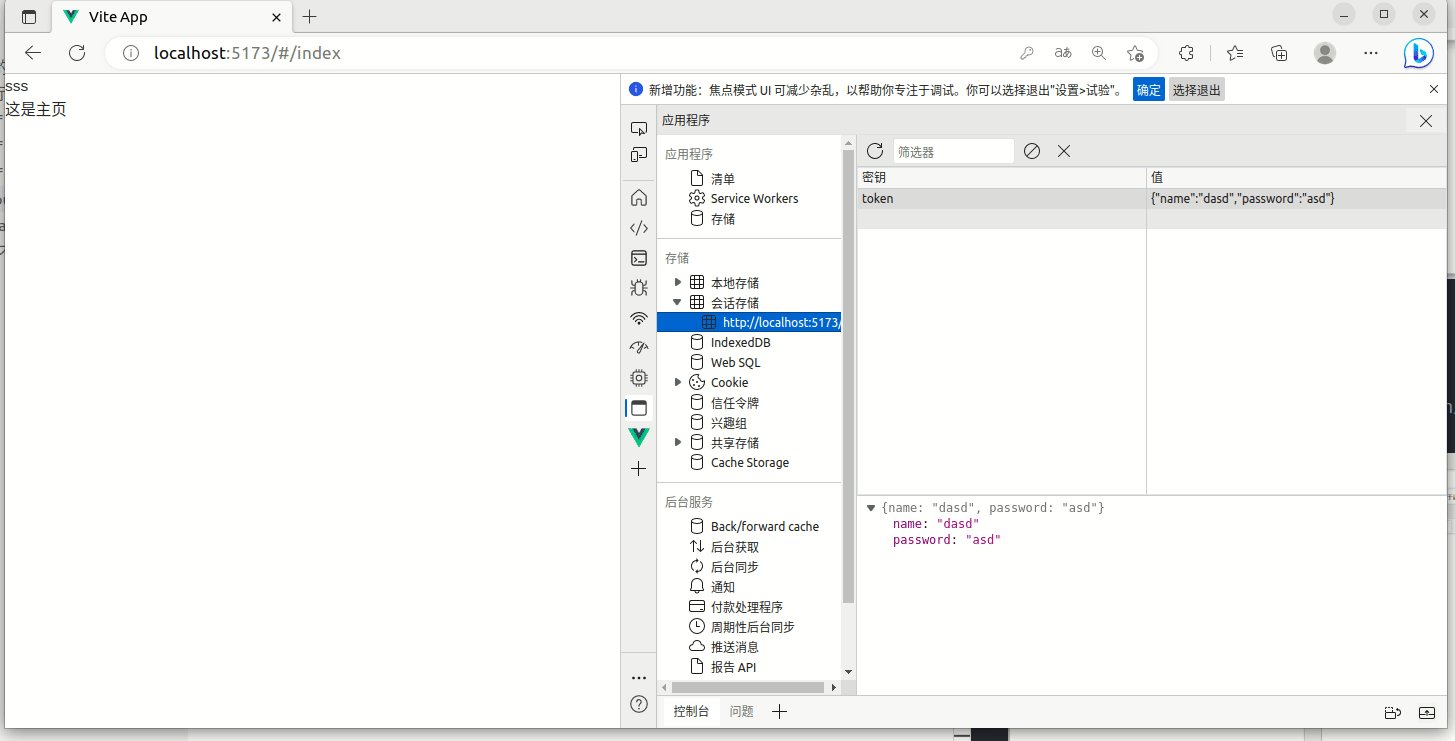
通过登录能够直接进入index组件而且查看application里面有sessionStorage存储的数据

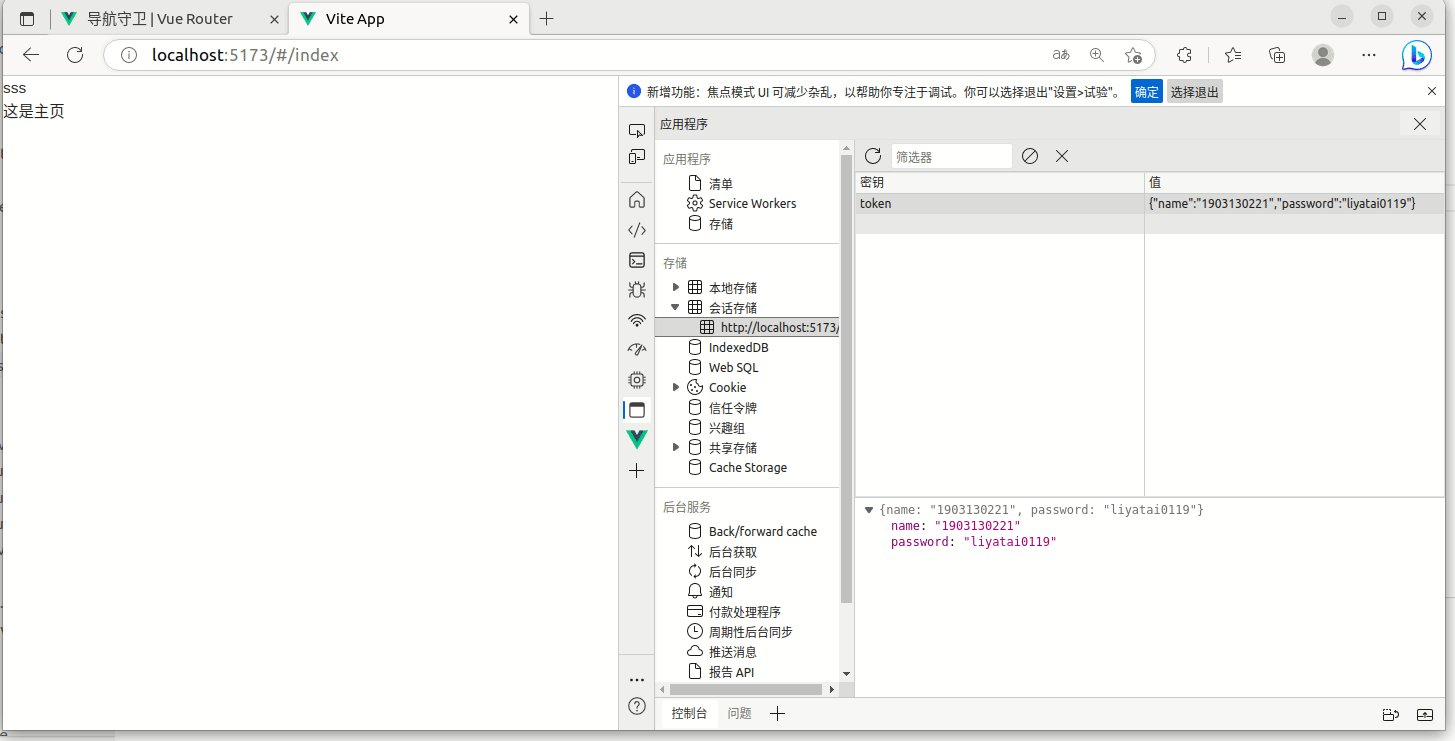
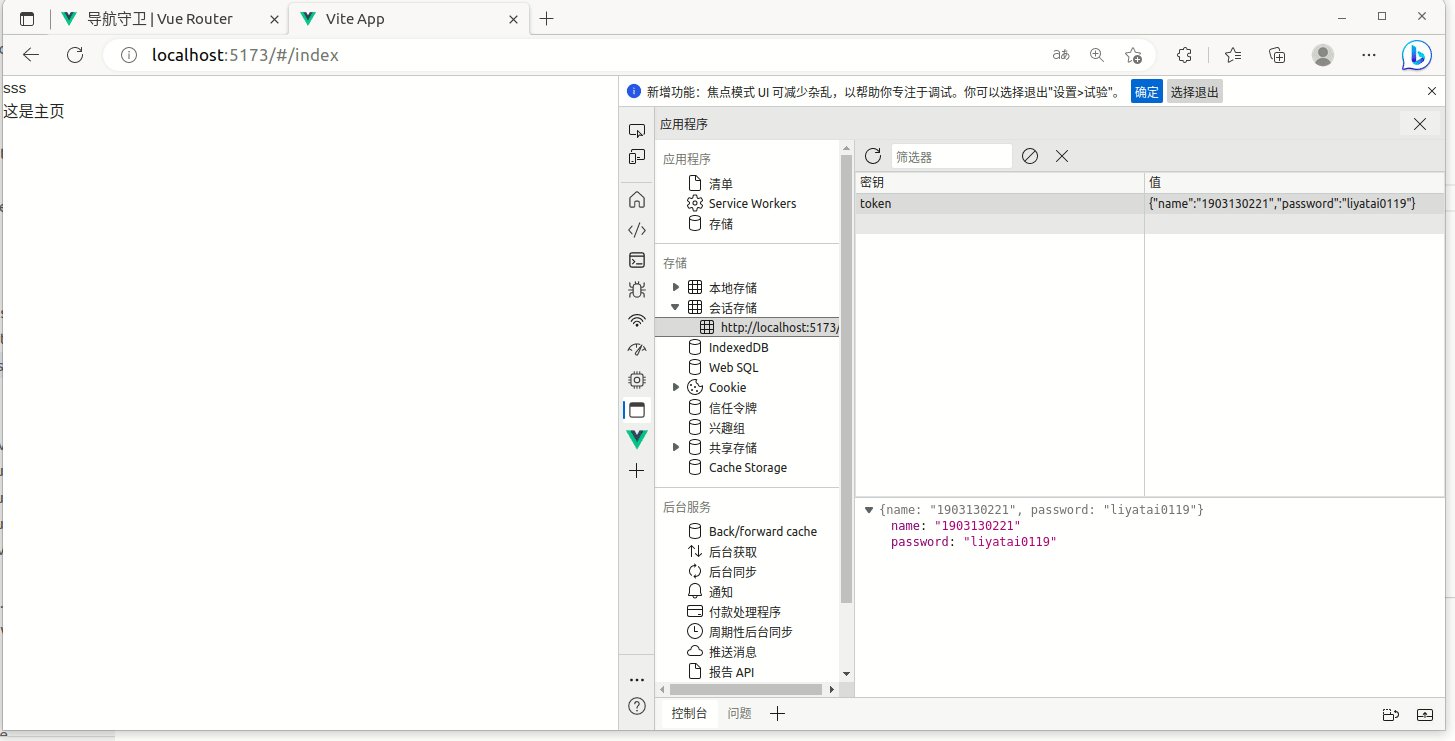
登录后再修改url访问index
此时通过修改url访问index成功,因为sessionStorage中已经有了之前登录事件中产生的数据

常见错误
下面的错误发生的原因是这个错误发生在使用Vue.js的导航守卫时,当导航守卫无限重定向时会出现。产生这个错误的原因可能是导航守卫使用了不正确的逻辑,导致无限循环重定向。
而我遇到过的场景就是在组件的点击事件已经push('/**'),但是在beforeEach()里面又执行了next('/**'),这样就陷入了逻辑混乱,解决方式应该是把next('/**')换成next()放行就好了。
Error: Infinite redirect in navigation guard
总结
这只是vue-router路由守卫中的全局前置守卫中最简单的用法如果想更加详细地了解,可以移步官方文档,如果觉得官方文档晦涩难懂可以去小满老师那里跟着视频学



